SD2系で自分の理想とするアニメ系イラストを出したいと日夜奮闘しているのですがSAG (Self Attention Guidance)という拡張機能を利用するとアニメ塗りが進化するとのことで試してみました。
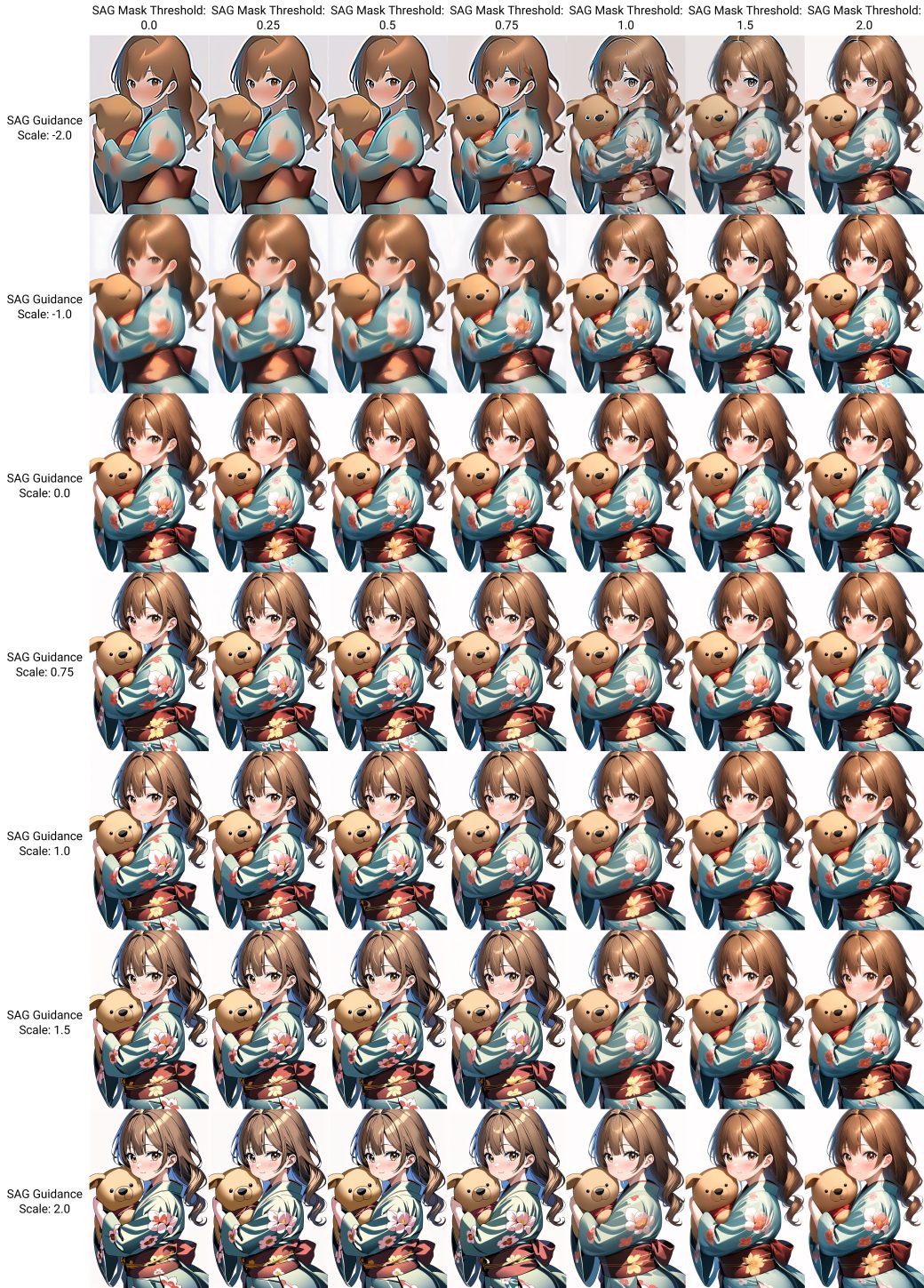
比較結果
使用モデルはReplicant – V2.0_fp32.safetensors、VAEはReplicant – V1.0.vae.ptです。比較がわかりやすいようにReplicantのHuggingfaceで公開されている設定をそのまま使用させていただいております。
- 画像は拡大表示ができます。
- 詳細に確認したい方は画像を拡大後、右クリックからローカルに保存してご覧ください。

「SAG Guidance Scale」「SAG Mask Threshold」の数値を上げていくと線や塗りがはっきりする感じでしょうか。「SAG Guidance Scale」よりも「SAG Mask Threshold」の方が影響度が高そうですね。線や塗りを調整する方法としては簡単な部類に入るかと思いますのでSAGの利用はありかもしれません。
注意事項
SAG (Self Attention Guidance)はSD web UI本体に変更を加えます。そのためSD web UI本体のアップデートを行う際にエラーが生じる原因になる可能性があります。変更を加える前にバックアップを取って置くことをお勧めします。SAGが変更を加えるファイルは以下です。
\stable-diffusion-webui\modules\script_callbacks.py\stable-diffusion-webui\modules\sd_samplers_kdiffusion.py
また個人的には初回のみstable-diffusion-webui自体のバックアップを作成した置いた方が良いと思います。SD web UI本体のアップデート以前にSAGの影響でSD web UIが起動しなくなったなんてことが起こる可能性もなくはないと思いますので……。
SAG (Self Attention Guidance) の導入
SAG (Self Attention Guidance) は通常の拡張機能の導入とは異なりpatchを適用します。そのため拡張機能の導入自体もGitで行ってしまいましょう。SAGのGitHubは以下です。
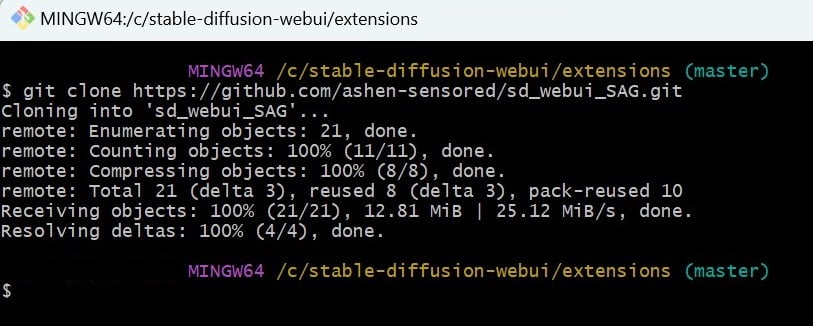
\stable-diffusion-webui\extensions上でGit Bash Hereを実行し、上記GitHubをクローンします。
git clone https://github.com/ashen-sensored/sd_webui_SAG.gitすると以下のような表示が出てSAGのダウンロードが完了します。

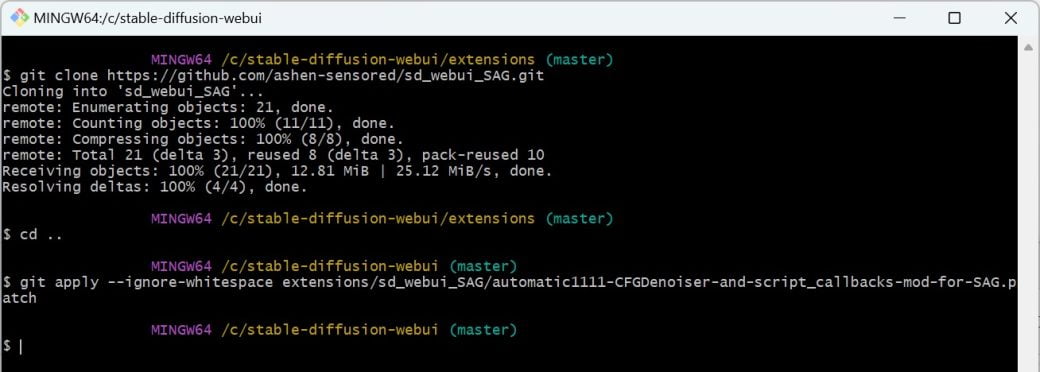
続いてcd ..と打ち階層上の\stable-diffusion-webuiディレクトリに移動して以下をコピー&ペーストして実行します。
git apply --ignore-whitespace extensions/sd_webui_SAG/automatic1111-CFGDenoiser-and-script_callbacks-mod-for-SAG.patch以上の手順で問題がなければこのようになっているはずです。


SAG (Self Attention Guidance)の設定項目は「有効化」「SAG Guidance Scale」「SAG Mask Threshold」のみです。設定値はご自身にあったものを探されると良いかと思います。
以上です。











コメント