この記事ではStable Diffusionの拡張機能「Aspect Ratio selector」の導入方法と使い方について解説しています。
Aspect Ratio selectorは、導入することで画像のアスペクト比やサイズをワンクリックで調整できるようにする拡張機能です。txtファイルを変更することで独自のプリセットも登録することができるため、生成作業の効率化も期待できます。
Aspect Ratio selectorのインストール
- webuiにて「拡張機能」タブをクリック。
- 「URLからインストール」をクリック。
- 「拡張機能のリポジトリのURL」に
https://github.com/alemelis/sd-webui-arと入力。 - 「インストール」をクリック。
Installed into ~. Use Installed tab to restart.と表示されていれば成功です。 - 「インストール済み」タブをクリック。
- 「適用してUIを再起動」をクリック。
Aspect Ratio selectorの使い方
Aspect Ratio selectorはt2iとi2i両方で使用できます。インストールが成功していれば、t2iタブとi2iタブのシード下あたりに表示されます。

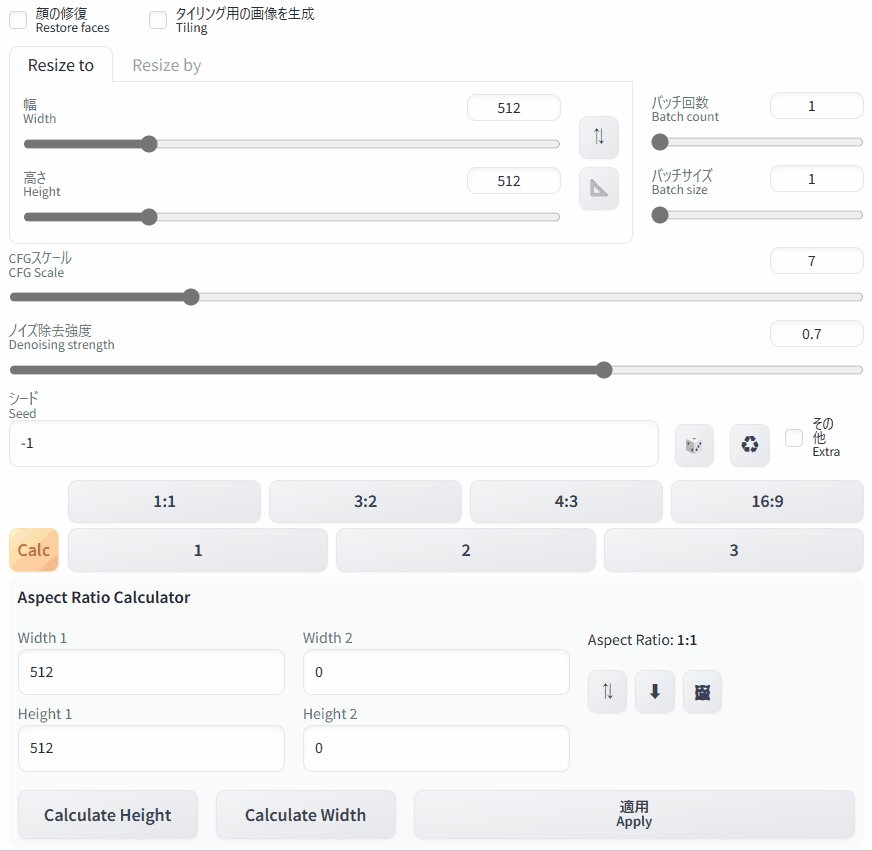
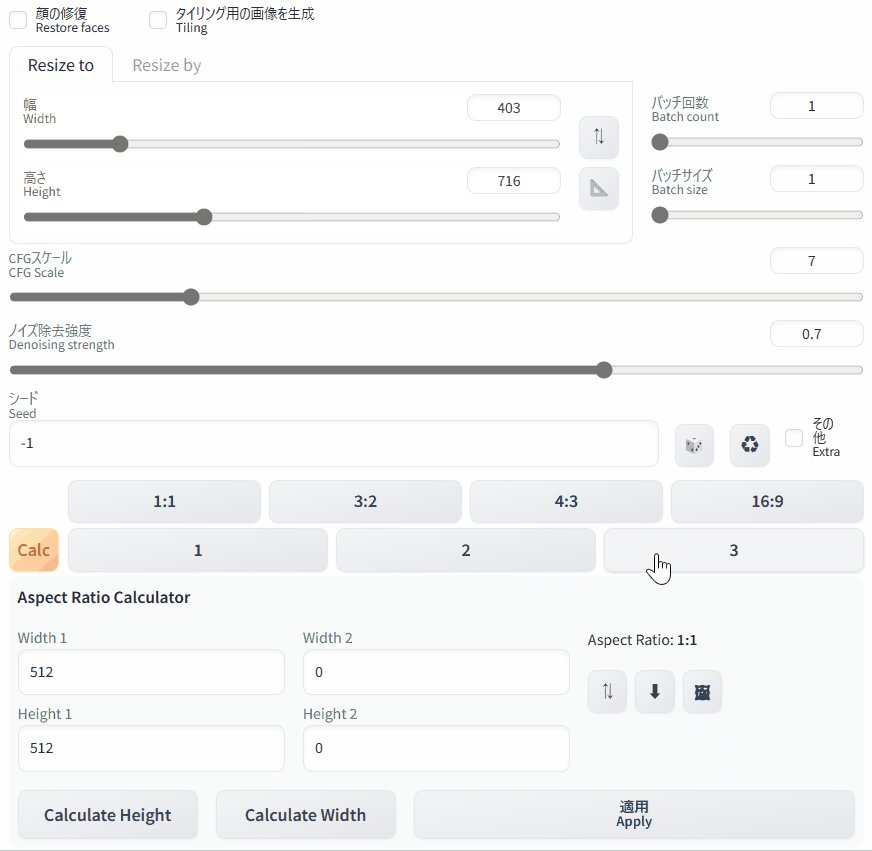
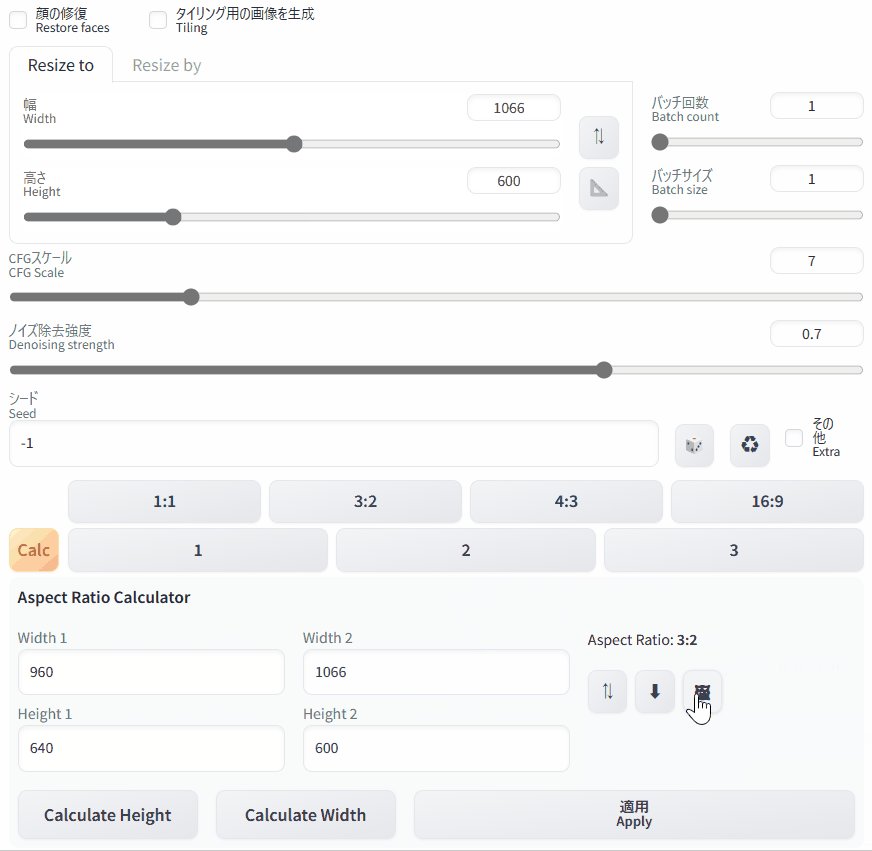
「1:1」や「3:2」などの比率がアスペクト比の指定ボタンです。その下の「1」や「2」がプリセットボタンです。「Calc」をクリックするとアコーディオンが展開され、Calculatorが表示されます。

- 「↓」を押すと、webuiデフォルト機能で指定している「幅」と「高さ」が、Aspect Ratio Calculatorの「Width 1」と「Height 1」に反映されます。
- 「↓」右横の文字化けアイコンはi2iでのみ表示されます。こちらをクリックすると、i2i元の画像比率を「Width 1」と「Height 1」に反映させることができます。
- 「Width 2」と「Height 2」は、「Width 1」と「Height 1」の比率を元に希望する画像サイズを計算する際に使用します。
アスペクト比は/sd-webui-ar/aspect_ratios.txtに記載されています。以下がデフォルト。
1:1, 1.0 # 1:1 ratio based on minimum dimension
3:2, 3/2 # Set width based on 3:2 ratio to height
4:3, 4/3 # Set width based on 4:3 ratio to height
16:9, 16/9 # Set width based on 16:9 ratio to heightサイズは/sd-webui-ar/resolutions.txtに記載されています。以下がデフォルト。
1, 512, 512 # 1:1 square
2, 768, 512 # 3:2 landscape
3, 403, 716 # 9:16 portraitこれらを書き換えれば独自の設定を保存することも可能です。注意点ですが、日本語の記述は好ましくないようなので、Aspect Ratio selectorのフォーマットに合わせてください。
SDXL環境下で使用する場合はresolutions.txtがデフォルトの状態では使えないため(画像サイズが小さすぎる)、下記のように変更すると良いかもしれません。
1, 1024, 1024 # 1:1
2, 1152, 896 # 9:7
3, 1216, 832 # 19:13
4, 1216, 768 # 19:12
5, 1344, 768 # 7:4
6, 1536, 640 # 12:5こちら、Stability AI純正のStableSwarmUIにて用意されている、SDXLの画像サイズプリセットのようです。これが適正値なのかは不明ですが、一応純正ということで、迷ったらこちらを使用する形が良いかと思います。
他には#SDXL 解像度チートシート別のやつ(1枚め)緑色のサイズが良さげ?| twitter.comなどを参考にされると良いかと思います。
以上です。











コメント