こちらがWordPressに標準実装されている音声ブロックのHTMLコード。
<figure class="wp-block-audio">
<audio controls src=""></audio>
</figure>audioタグ内にはcontrolsとsrcが標準で挿入されています。その他にはautoplayやloop、preloadなどが挿入可能です。
この中で問題なのがcontrolsタグ。挿入しておけば単体で、再生ボタンや音量ボタンなど、各ブラウザごとの形式に合ったデザインを反映してくれる便利なタグではあります。しかし、chromeにおいては三点リーダー含め、ダウンロード用のボタンまでもが取得されます。
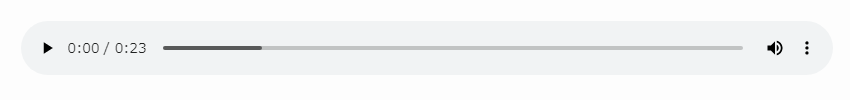
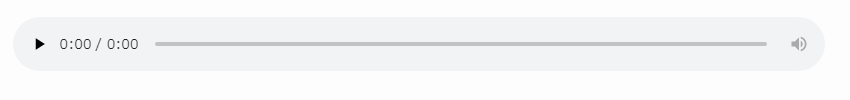
この三点リーダー(ダウンロード)周りの機能を非表示にしたい。
以下はカスタマイズ前と後の見た目の画像です。


方法としては、標準音声ブロックをベースにカスタマイズしたコードを、カスタムHTMLで使用しています。三点リーダー非表示はcontrolslist="nodownload"です。ついでにpreload="none"で音声データの先読みを停止しています。理由としてはページ開いて自動で音声流れると場合によっては迷惑ではと思うからです。先読みを停止した場合は、閲覧者が再生ボタンを押してから音声データの読み込みが始まります。
以下がコードです。
# srcで音声メディアファイル(https://~)を指定
<figure class="wp-block-audio">
<audio controls="" src="" preload="none" controlslist="nodownload"></audio>
</figure>注意点としては、こちらのコードは三点リーダーを非表示にすることで、音声ブロックのダウンロード機能を停止することができますが、右クリックによるダウンロードを停止することはできない点です。
制限付きではありますが、よろしければお使いください。








コメント