mixhostとWordPressテーマSWELLの組み合わせでLiteSpeed Cacheを利用する場合の設定方法について書きました。
画像圧縮やWebP化、リビジョン管理なども行えるプラグインであるため、ShortPixelやWP Revisions Controlを使用しなくても良いという面でも優れたプラグインかと思います。
よろしければご利用ください。
LiteSpeed Cacheとは
LiteSpeed CacheとはLiteSpeed Webのサーバーで利用できるキャッシュ機能です。LiteSpeedはApacheやNginxよりも新しいWebサーバーで、「HTTP/3」や「QUIC」といった最新の技術が使用されています。LiteSpeed Cacheのキャッシュ機能を有効にすることでサイトの表示速度を高速化することが可能です。
WordPressではLiteSpeed Cacheのプラグインを導入して、設定を行うことで利用できます。
注意事項
- LiteSpeed Cacheを導入したいサイトが置かれているサーバーがLiteSpeedを採用している必要があります。
- LiteSpeed Cacheの導入を行う前に他のキャッシュ系プラグインは無効化しておく必要があります。
- WordPressテーマによってはLiteSpeed Cacheが正常に機能しない可能性があります。
- LiteSpeed Cacheは画像最適化機能も持つため、ShortPixelなどのプラグインを無効化してください。LiteSpeed Cacheを利用しながらShortPixelも利用する場合にはこちらの対応が必要なようです。
- この記事では一般的なブログ運営で必要と思われる設定項目かつデフォルトから変更を加えた項目についてのみ解説しています。
導入したことによる変化


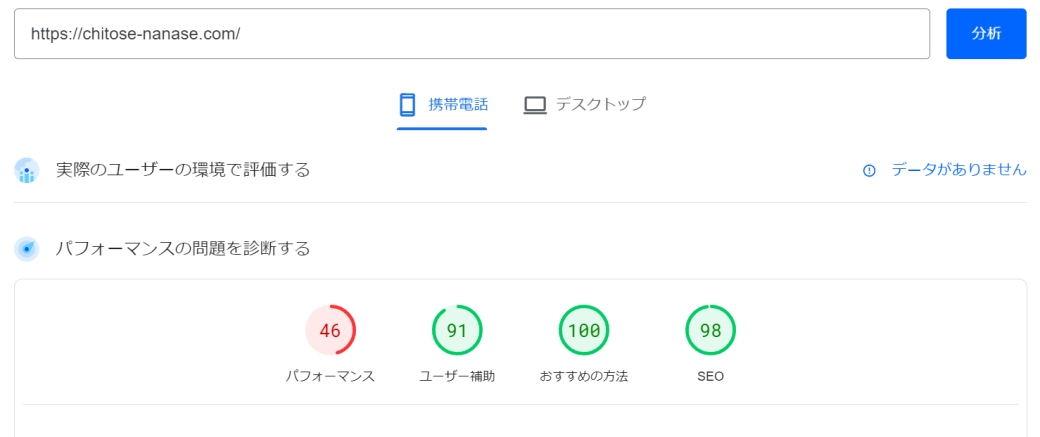
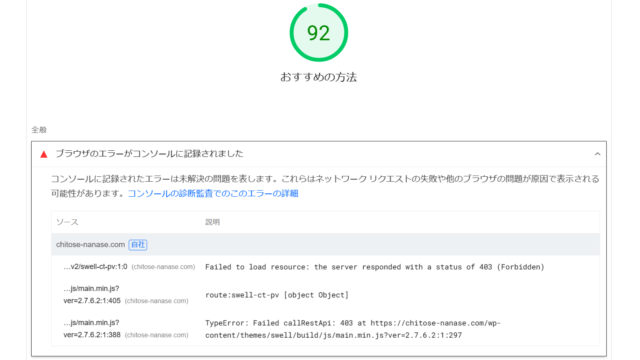
LiteSpeed Cacheを導入したことでモバイルのパフォーマンスは大きく向上しました。PSIは環境や調査方法などにより変化するみたいな話をどこかで聞いたことがあるので、常にこの結果が得られるのかはわかりませんが十分な成果かと思います。
LiteSpeed Cacheプラグインの導入方法

一般的なプラグインの導入方法と同じです。WordPressの管理画面「プラグイン」→「新規追加」からLiteSpeed Cacheで検索を行いインストールを行ってください。導入後は有効化を行ってください。
エラーメッセージ「LiteSpeed Cache was unable to write to your wp-config.php file. Please add the following to your wp-config.php file located under your WordPress root directory: define(‘WP_CACHE’, true);」が表示された場合は、こちらの記事を参考に修正を行ってください。
LiteSpeed Cacheプラグインの設定方法
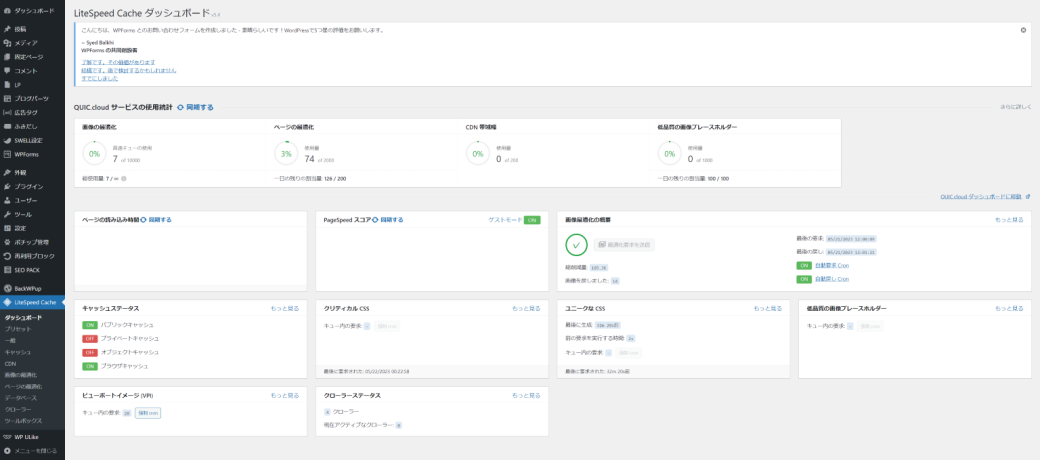
ダッシュボード

「ダッシュボード」ではサイトの最適化状況や外部サービスQUIC.cloudの使用状況が確認できます。
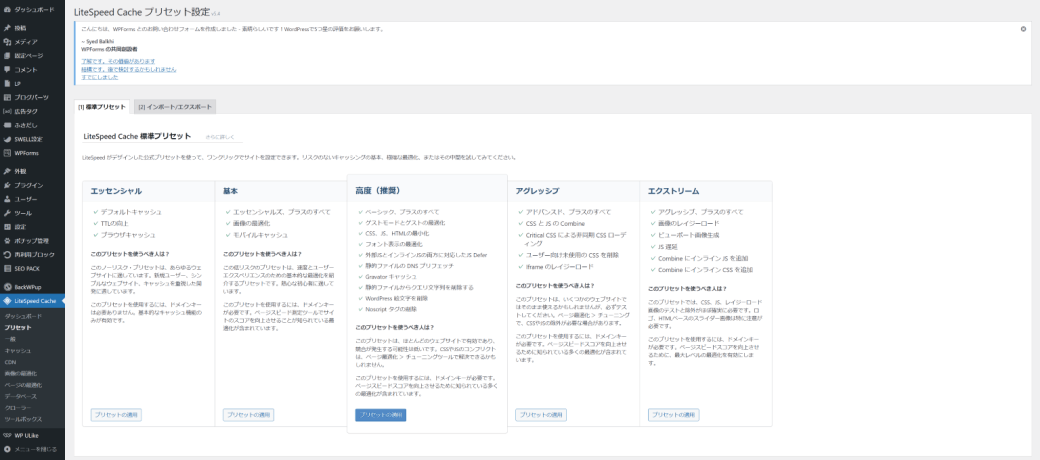
プリセット

ドメインキーを取得していれば、LiteSpeedによってデザインされたプリセットを適用することができます。またLiteSpeed Cacheの設定をインポート/エクスポートすることも可能です。
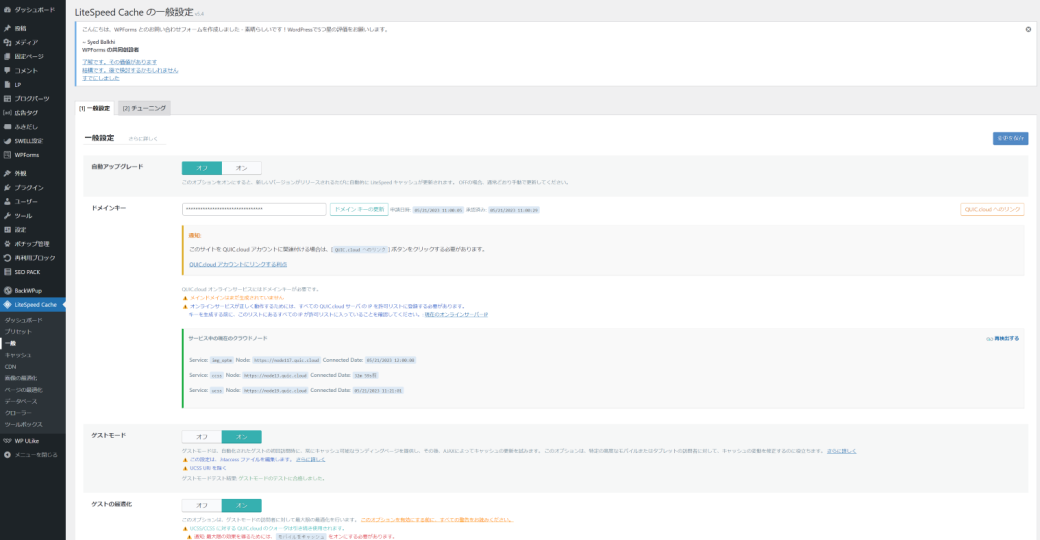
一般

LiteSpeed Cacheプラグインの一般的な設定が行えます。QUIC.cloudのドメインキーもこちらから取得できます。
- 自動アップグレード
-
基本的に「オフ」が推奨です。自動アップグレードをオンにすると、気が付かないうちにサイトのデザイン崩れが起きてしまう原因となります。
- ドメインキー
-
QUIC.cloudのドメインキーを「ドメインキーの要求」を押すことで取得できます。「ドメインキーの要求」を押下後、黒塗りのドメインキーが表示されるまでF5によるリロードを行ってください。
「ドメインキーの要求」がアクティブでない場合は、暫く時間を空けてから操作を行ってください。サーバー負荷分散のため、アクティブ化には間隔があるようです。
なお、QUIC.cloudにより提供される機能は以下です。
- CDN
- 画像の最適化
- ページの最適化
これらの機能を利用するにはQUIC.cloudのドメインキーを取得する必要があります。
CDNに関してはドメインキー取得後に「QUIC.cloud へのリンク」を押下しないと利用できません。しかし、今回は利用しないため省略します。
- ゲストモード
-
「オン」に変更します。サイトに訪れたユーザーに対してキャッシュしたページを表示する機能です。サイトのデザイン崩れの原因の一つですので、オンで不具合が生じるようであればオフにしてください。
- ゲストの最適化
-
「オン」に変更します。PageSpeed Insights などのサイトの要求に対してキャッシュしたページを表示する機能です。サイトのデザイン崩れの原因の一つですので、オンで不具合が生じるようであればオフにしてください。
設定の変更後は「変更の保存」を忘れずに押下してください。
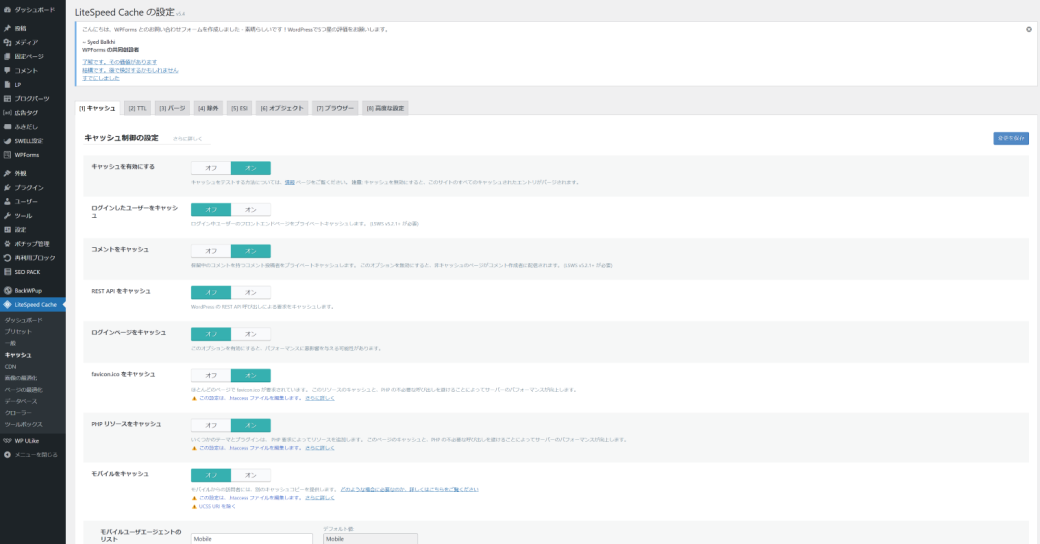
キャッシュ

キャッシュに関する設定が行えます。ここでキャッシュの設定を行う場合は、SWELL側のキャッシュ機能はすべて「オフ」にしてください。
- ログインしたユーザーをキャッシュ
-
「オフ」に変更します。オンのままだとサイト管理者が編集を行った際、ログイン状態での確認ができなくなります。
- REST API をキャッシュ
-
「オフ」に変更します。ユーザーの閲覧環境改善においての寄与が少ないため。
- ログインページをキャッシュ
-
「オフ」に変更します。ログイン画面でのエラー回避のためオフが推奨です。
設定の変更後は「変更の保存」を忘れずに押下してください。
- 公開 / 更新の自動パージルール
-
すべての項目に「」を入れます。パフォーマンスに影響を与える可能性があるため。
設定の変更後は「変更の保存」を忘れずに押下してください。
- ブラウザキャッシュ
-
「オン」に変更します。二回目以降に訪れたユーザーに対してブラウザキャッシュを行う設定です。表示速度を上げられるためオンが推奨です。
なお、こちらをオンにするとF5でのリロードを行った際に変更が反映されなくなります。対策としてスーパーリロードを利用してください。
設定の変更後は「変更の保存」を忘れずに押下してください。
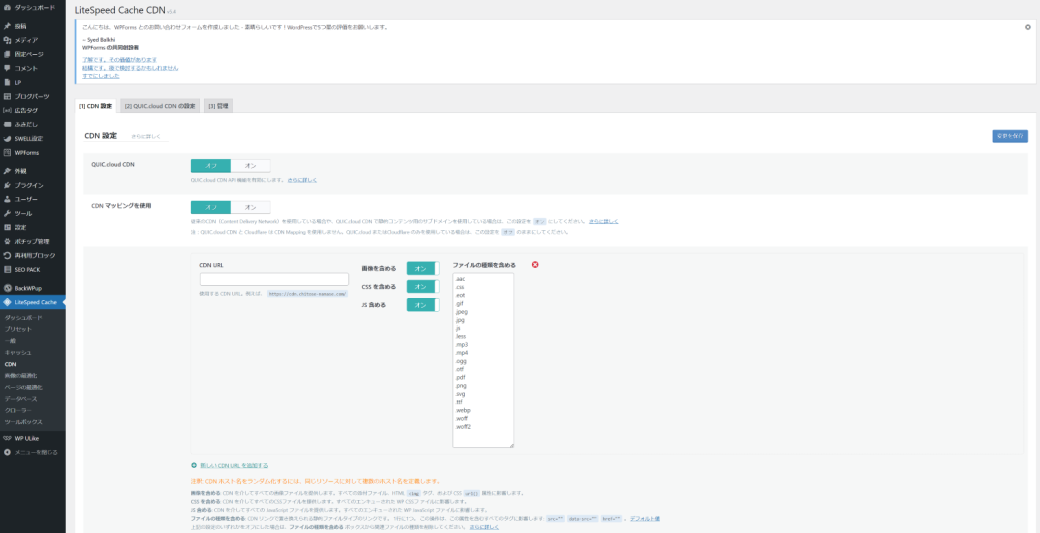
CDN

ドメインキー取得後に「QUIC.cloud へのリンク」を押下している場合に使用できます。今回は利用しないため省略します。
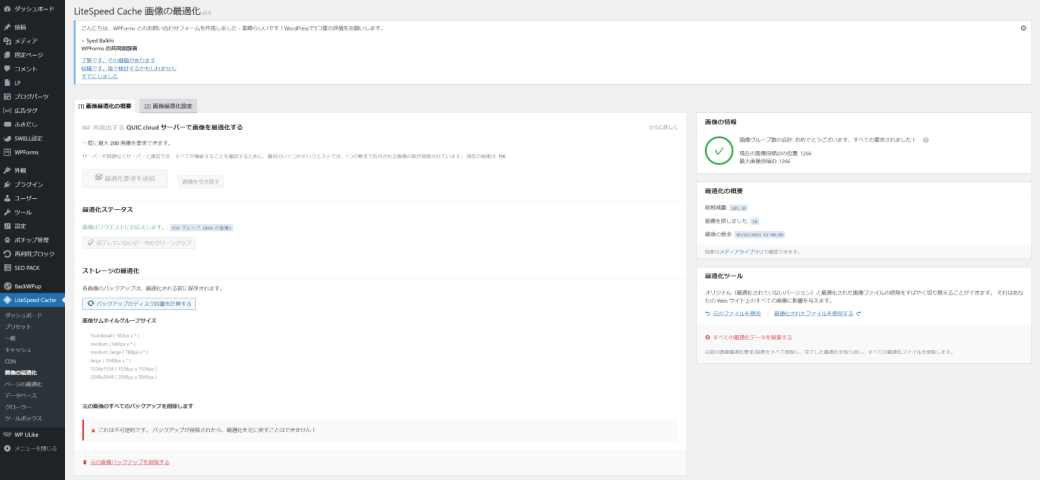
画像の最適化

画像の圧縮やWebP化を行うための設定です。前述したように、こちらを利用する場合にはShortPixelなどのプラグインを無効化してください。
- 自動要求 Cron
-
「オン」に変更します。アップロードされた画像を自動で圧縮してWebP化する設定です。
- EXIF / XMPデータを保存する
-
どちらでも良いです。
- WebP 画像への置換
-
「オン」に変更します。
LiteSpeed CacheはWebP化を行った画像よりも元のJPGやPNGファイルの方が軽い場合、自動で元ファイルを表示してくれます。軽い画像が優先される仕様であるためオンが推奨です。
- 可逆最適化
-
当初は「オフ」にしていましたが「オン」に変更しました。オフ状態で適用される非可逆圧縮がShortPixelのものと比べて明らかに劣っていたため、仕方なくオンにしています。可逆圧縮なので当然非可逆より画像サイズが大きくなります。オンにする場合はこの点を理解したうえで行ってください。
設定の変更後は「変更の保存」を忘れずに押下してください。
「画像最適化設定」が完了したら「最適化要求を送信」を押下してください。以降は自動で実行されます。
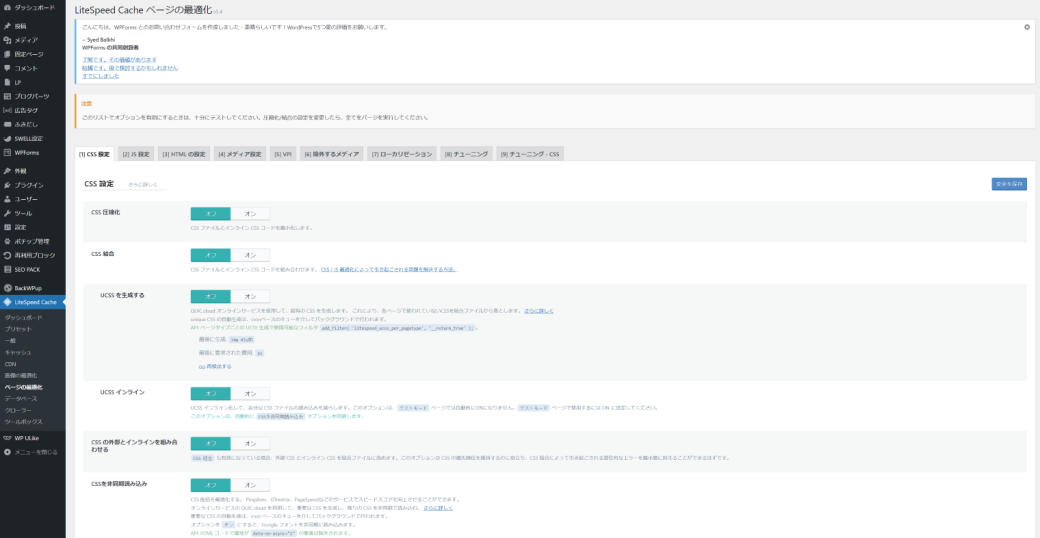
ページの最適化

CSS、JS、HTMLなどのページに関する部分の最適化を行えます。デザインが崩れる原因でもあります。
すべて「オフ」に変更します。自由に変更を加えて問題ありませんがどの設定もデザイン崩れる原因となります。
設定の変更後は「変更の保存」を忘れずに押下してください。
すべて「オフ」に変更します。自由に変更を加えて問題ありませんがどの設定もデザイン崩れる原因となります。
設定の変更後は「変更の保存」を忘れずに押下してください。
- DNS プリフェッチ
-
事前に読み込む外部ドメインを指定できます。
//www.googletagmanager.com //www.google-analytics.com //ajax.googleapis.com //cdnjs.cloudflare.com //pagead2.googlesyndication.com //googleads.g.doubleclick.net //tpc.googlesyndication.com //ad.doubleclick.net //www.gstatic.com //cse.google.com //fonts.gstatic.com //fonts.googleapis.com //cms.quantserve.com //secure.gravatar.com //cdn.syndication.twimg.com //cdn.jsdelivr.net //images-fe.ssl-images-amazon.com //completion.amazon.com //m.media-amazon.com //i.moshimo.com //aml.valuecommerce.com //dalc.valuecommerce.com //dalb.valuecommerce.comCocoonのデフォルト設定です。こちらをそのままコピーして入れておけば問題ないかと思います。なおサイトに合わせて個別に指定する方が理想です。
- DNS プリフェッチ制御
-
「オン」に変更します。
コメントエリアに対しての設定です。コメントが多いようなら効果はありますが、本サイトは一部ページ以外はコメントエリアを非表示にしているためすべて「オフ」にしています。
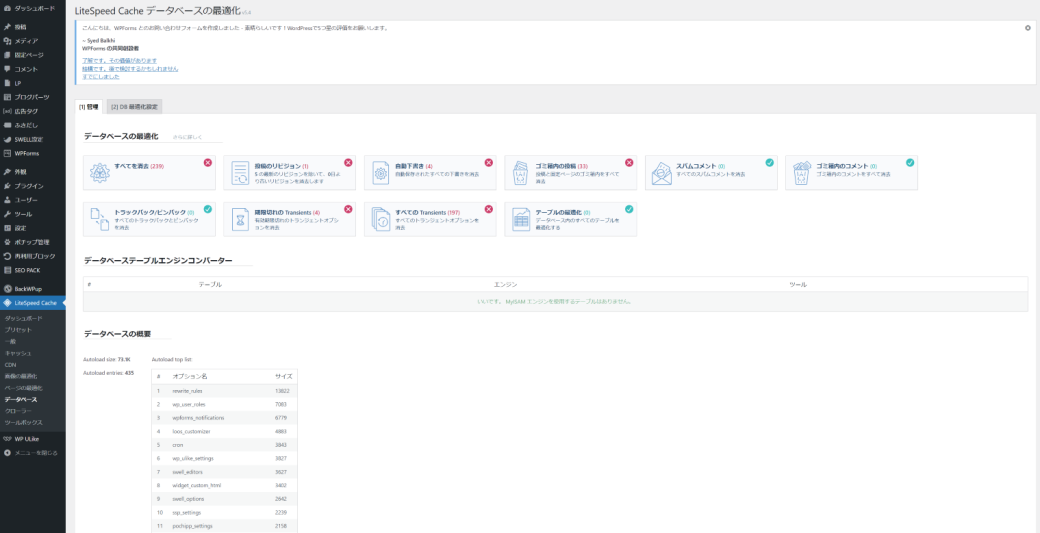
データベース

リビジョンやスパムコメントなどのサイトにおけるゴミデータの管理・削除が行えます。こちらで設定を行うのであればWP Revisions Controlなどのプラグインは不要になります。
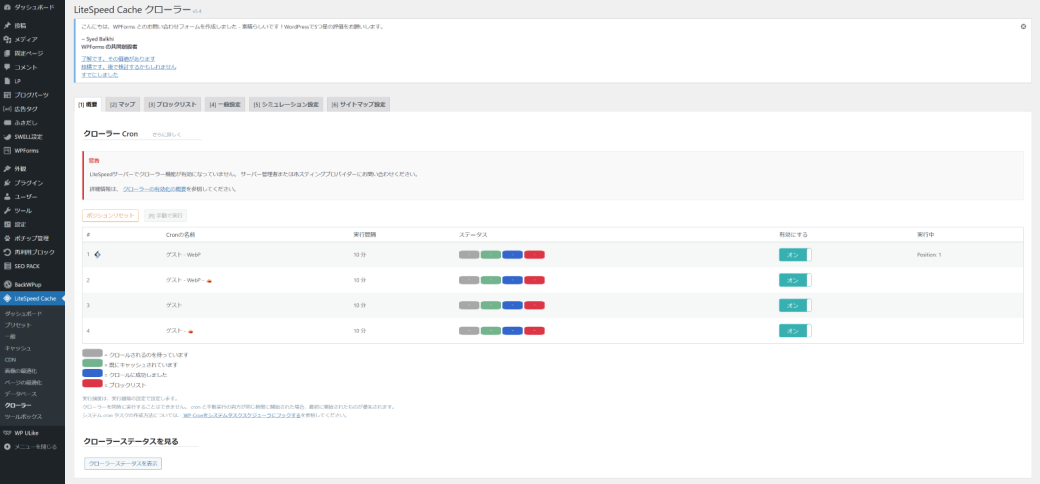
クローラー

サイト内を巡回して古くなったキャッシュの更新などを自動で行ってくれるクローラーの設定です。利用する場合は「[4] 一般設定」よりクローラーを「オン」に変更します。なお、サーバーによってはクローラーの利用は禁止されている場合があるので注意してください。
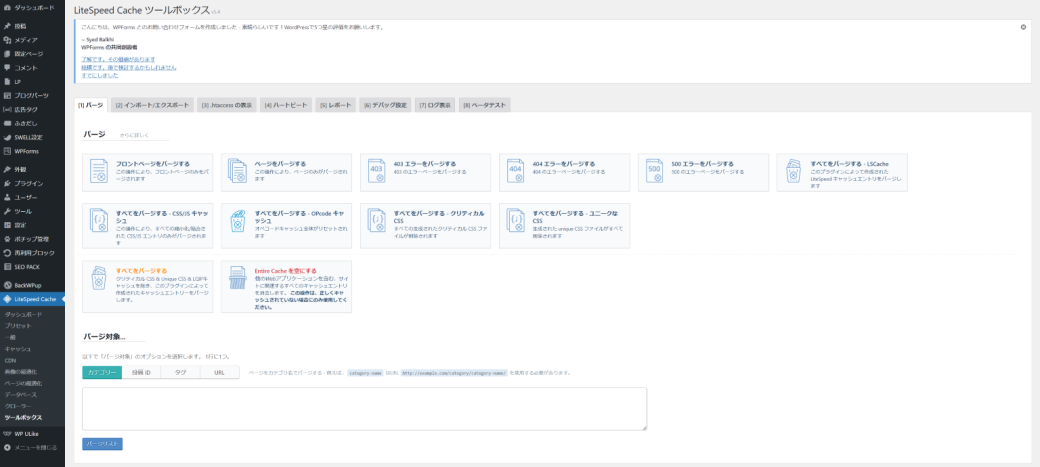
ツールボックス

パージする項目を選択できます。パージとはキャッシュを削除することです。キャッシュは表示速度の向上に貢献しますが、溜まりすぎると逆に速度低下の原因にもなります。定期的に手動でキャッシュを削除することをお勧めします。なおサイトをカスタマイズした場合には一度キャッシュを削除することをお勧めします。
最後に
mixhostとWordPressテーマSWELLの組み合わせでLiteSpeed Cacheを利用する場合の設定方法について紹介してきました。
設定項目は多いものの、実際に変更する箇所はそれほどないので導入の敷居は低いと思いました。LiteSpeed対応のサーバーであれば導入して損はないかと思います。似たプラグインにWP Rocketというものもあるようですがこちらは有料であるため導入の敷居は高いのかなと思います。
「ページ最適化」のCSS、JS、HTMLなどは今回殆ど変更を加えませんでしたが、基本的にはオンオフを切り替えるだけなので様子を見ながら適宜変更していただけたらと思います。
以上です。









コメント