Stable Diffusionの拡張機能Image Filters (Stable-Diffusion-WebUI-Image-Filters)を使えば、webui上で簡易的な加工フィルターをイラストの生成過程で追加できるらしいということで色々と調べながら試してみました。なお私は技術屋ではないことをご承知の上で閲覧ください。
Image Filters (Stable-Diffusion-WebUI-Image-Filters)とは
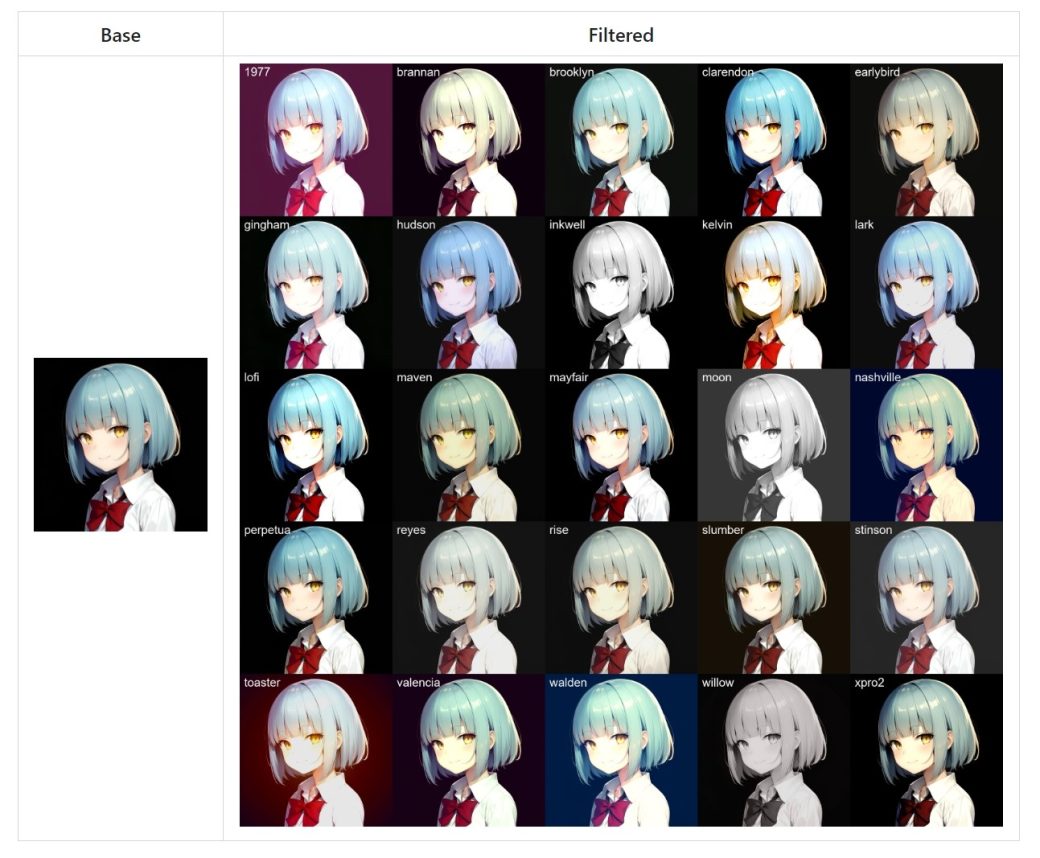
Image FiltersはStable Diffusion web UIで画像を生成する際、画像が生成され保存される直前に様々なフィルター効果を適用できる拡張機能です。txt2img、 img2img、extrasで利用できます。フィルターはこちらのものを使用しているようです。以下の画像がフィルター適用例です。

導入方法
- 導入方法
-
web UIを起動 → 「Extensions」タブをクリック → 「Install from URL」タブをクリック →
https://github.com/Zuellni/stable-diffusion-webui-image-filtersと入力 → 「Install」 - 導入確認
-
導入が完了すると「Image Filters」という項目がtxt2img、 img2img、extrasの下部に追加されます。

Image Filtersの使い方

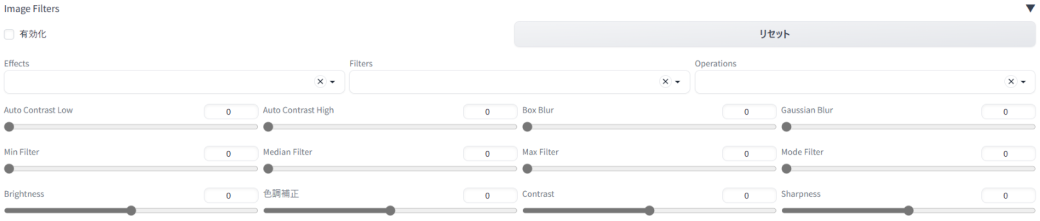
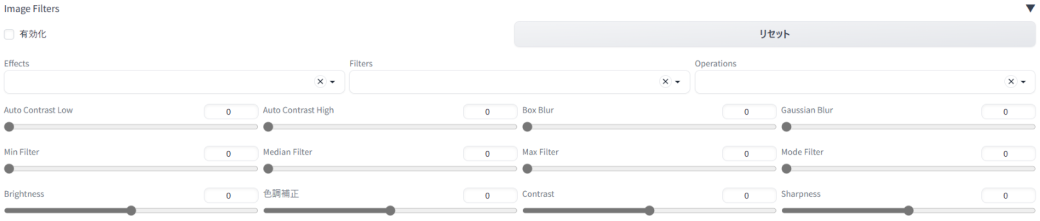
【設定項目】
- フィルターは重ね掛けが可能です。
- 各フィルターの機能の詳細については、Pillowのドキュメント (ImageEnhance、ImageFilter、ImageOps) を読んでください。
- Enable
-
拡張機能の有効化。
- Effects
-
こちらから提供されているフィルターを選択できます。
- Filters
-
- BLUR
-
画像をぼかす効果を与えます。画像内のディテールが滑らかにしたり輪郭をぼやけさせたい場合に適用します。
- CONTOUR
-
画像内の輪郭のみを強調(浮き上がらせる?感じ)します。輪郭のみが強調されるため線画のような仕上がりになります。輪郭にだけ影響を与えるようです。
- DETAIL
-
画像のディテールを強調します。画像内の微細なテクスチャを引き立てより鮮明にします。画像のエッジがより明確になります。
- EDGE_ENHANCE
-
画像内のエッジを強調します。画像のエッジ部分を明瞭にして輪郭をより鮮明にします。
- EDGE_ENHANCE_MORE
-
EDGE_ENHANCEフィルタよりも強いエッジ強調です。 - EMBOSS
-
画像にエンボス効果を与えます。画像のエッジが浮き出たような見た目になります。
- FIND_EDGES
-
生成画像を見るとCONTOURの逆のように見えますが、CONTOURが輪郭を強調するのに対して、こちらはエッジを検出して強調するようです。
- SHARPEN
-
画像の鮮鋭度を高めます。画像内のエッジやディテールがより鮮明になります。シャープ化処理により画像がよりはっきりとした外観を持つようになります。
- SMOOTH
-
画像を平滑化します。画像内のノイズやテクスチャが減少し、より滑らかな外観が得られます。平滑化は画像のディテールを軽減するために使用されることがあります。
- SMOOTH_MORE
-
SMOOTHフィルタよりも強い平滑化を行います。
- Operations
-
- equalize
-
画像のヒストグラムを均等化します。これにより画像の明暗のバランスが改善され、細部の情報がより鮮明になります。
- flip
-
画像を上下反転させることができます。
- grayscale
-
文字通りのグレースケールです。輝度情報のみを保持し色情報を除去します。
- invert
-
画像の色を反転させます。これにより画像の各ピクセルのRGB値を反転させることで、色相が逆転します。例えば白色のピクセルは黒色に、赤色のピクセルはシアンに変換されます。
- mirror
-
画像の左右反転させることができます。
- Auto Contrast Low
-
ヒストグラムの自動調整を行えます。コントラストを強調したい場合に、コントラストの下限のどこまでをCutoffするかの設定が行えます。
- Auto Contrast High
-
ヒストグラムの自動調整を行えます。コントラストを強調したい場合に、コントラストの上限のどこまでをCutoffするかの設定が行えます。
- Box Blur
-
箱状のフィルターを利用したブラー処理を行えます。ピクセルの周囲の平均値を計算して画像をぼかします。
- Gaussian Blur
-
ガウシアンブラーフィルターによる処理を行えます。ガウシアンブラーはピクセルの周囲の重み付け平均を計算して画像をぼかします。
- Min Filter
-
最小値フィルタは画像とカーネルが重なった領域の画素を比較して、その領域内での最小値を抽出し新たに画素とするフィルタです。輪郭を強調したい場合に使用します。
- Median Filter
-
中央値フィルタは画像とカーネルが重なった領域の画素を大小比較して、その領域内での中央値を抽出し新たに画素とするフィルタです。ノイズを除去したい場合に使用します。
- Max Filter
-
最大値フィルタは画像とカーネルが重なった領域の画素を比較して、その領域内での最大値を抽出し新たに画素とするフィルタです。Min Filterの逆用途で使用します。
- Mode Filter
-
モードフィルタは指定されたカーネルの周囲の画素から最頻値を計算して画像を処理します。ノイズの除去や平滑化に使用します。
- Brightness
-
画像の明るさを調整するパラメータです。
- Color
-
色調補正と訳されますが、おそらく彩度のことだと思われます。画像全体の色合いや鮮やかさを調整するパラメータです。
- Contrast
-
画像のコントラストを調整するパラメータです。コントラストの値を変更することにより、画像の明暗の差を調整することができます。
- Sharpness
-
画像の鮮鋭度を調整するパラメータです。鮮鋭度の値を変更することにより、画像のエッジやディテールの鮮明度を調整することができます。
注意事項
If, after updating, certain values are not displaying correctly in the webui, you should remove all lines containing customscript/image_filters.py from your ui-config.json file in the root directory.
You can also edit the maximum values in the same file to your liking.(和訳)アップデート後、特定の値がWebuiで正しく表示されない場合、ルートディレクトリのui-config.jsonファイルからcustomScript/image_filters.pyを含むすべての行を削除する必要があります。
https://github.com/Zuellni/stable-diffusion-webui-image-filters
また、同じファイル内の最大値をお好みで編集してください。











コメント